I found a way to be useful to my design classes for once since, well, I'm not a very good designer playing designer at a design school. I'm working on it but still there is a huge gap between me and most the other students. Anyway, in my Type III class we're working on a collaborative installation at a local coffee shop called Rowsters.
We each had to come up with an idea and pitch it to the rest of the class the one I came up with offered little value and would have taken a long time. So we're going with another student's that is much stronger in message and easier to produce. We're going to setup 3 flags on pulleys and there will be a word at the top, bottom, and on the flag. When a flag is raised or lowered it creates a new sentence by the 3 flags or the 6 words not covered by flags.
Anyway I thought it would be cool to make a interactive version of this to help us visualize it and along with helping the rest of the class brainstorm good words to really push the concept as far as we can take it.

To build this I'm venturing into relatively new territory working with node.js, MongoDB, and the Express framework.
Anyway I just finished planning the development resources needed to complete the project. Glad to find it's not that complicated :D
MVC Structure
I've posted my MVC Module Table which is what I've used to determine what is needed to build the system.
Models
The models handle the data, for instance a WordSet model would represent a single row in the database that contains the 9 words, the user's IP address, the time of creation of that set of words, and the status.
Views
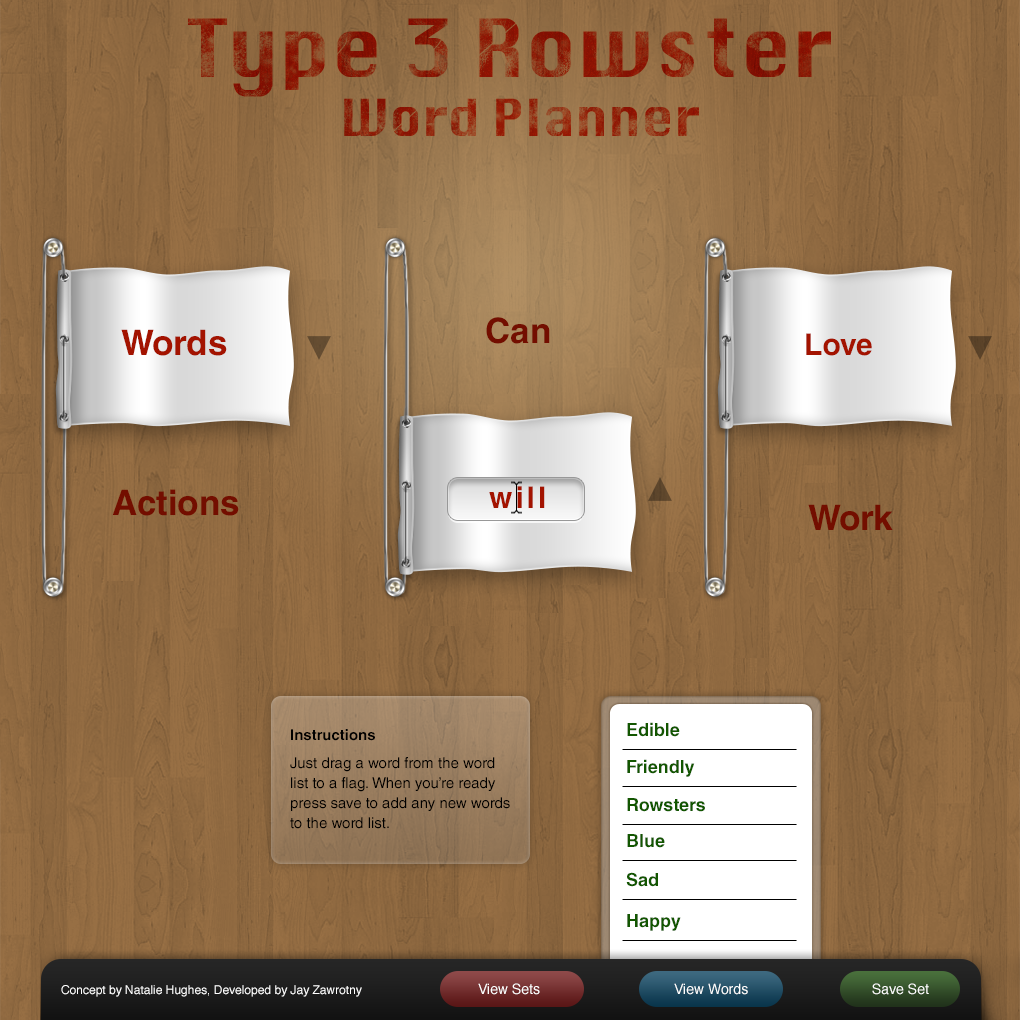
Luckily there's only one view which is the image attached, the homepage and main interface. Express.js uses Jade for templates which is more or less node's HAML which I've gained experience with using SASS. It's clean, well organized, and easy to read.
Controllers
Controllers control the application behavior in response to events. For instance when the user hits the save set button it will send a post request to the WordSet controller that will sanitize them and add them into the database then send a response to the browser for it to interpret like the set to add to the user's list of available sets and the words they can use.
I expect this project to be challenging but not impossible. Luckily I do have some contacts familiar with some of those technologies so if it looks like it's not getting done by Tuesday I can inquire their help. The digital design that I made is strong enough where I think it could mean something having someone's name in the credits.